
AEJT
UX/UI Design
Wa-jutsu is a martial art with self-defense methods in pairs based on breathing : the "ki". This web experience concept allows the user to realize the existence of his energy through interaction.
This graphic and web redesign is a fictitious project for my end of year project of BTS Graphic Design Digital Option (Bac+2).
Web Site
Dates
Genre
Duration
2018
3 months
Role
Client
Student Project
UX/UI Design
Missons
Designing a logo and a graphic charter on Illustrator
Layout on InDesign
Restructuring the web site's tree structure
Animated model on AfterEffect
Printed Materials Variations
Design Process
Graphic Research
Graphic Charter
Interactive Intention
Prototype
Graphic Research
I initially developed a graphic chart to represent ki, the energy conveyed through breath. I explored various graphic possibilities, including photographic grain, concentric density ratios, and the particles of an aerosol can.
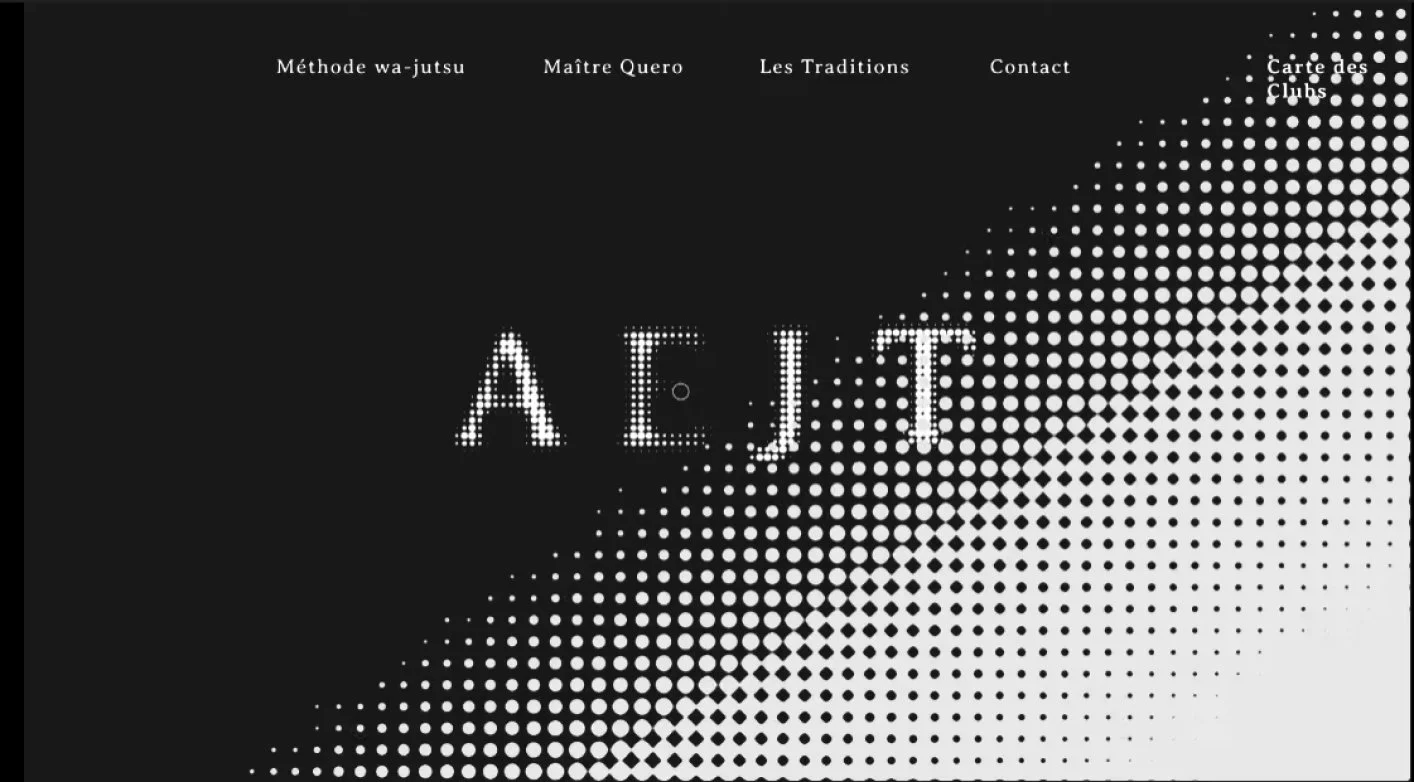
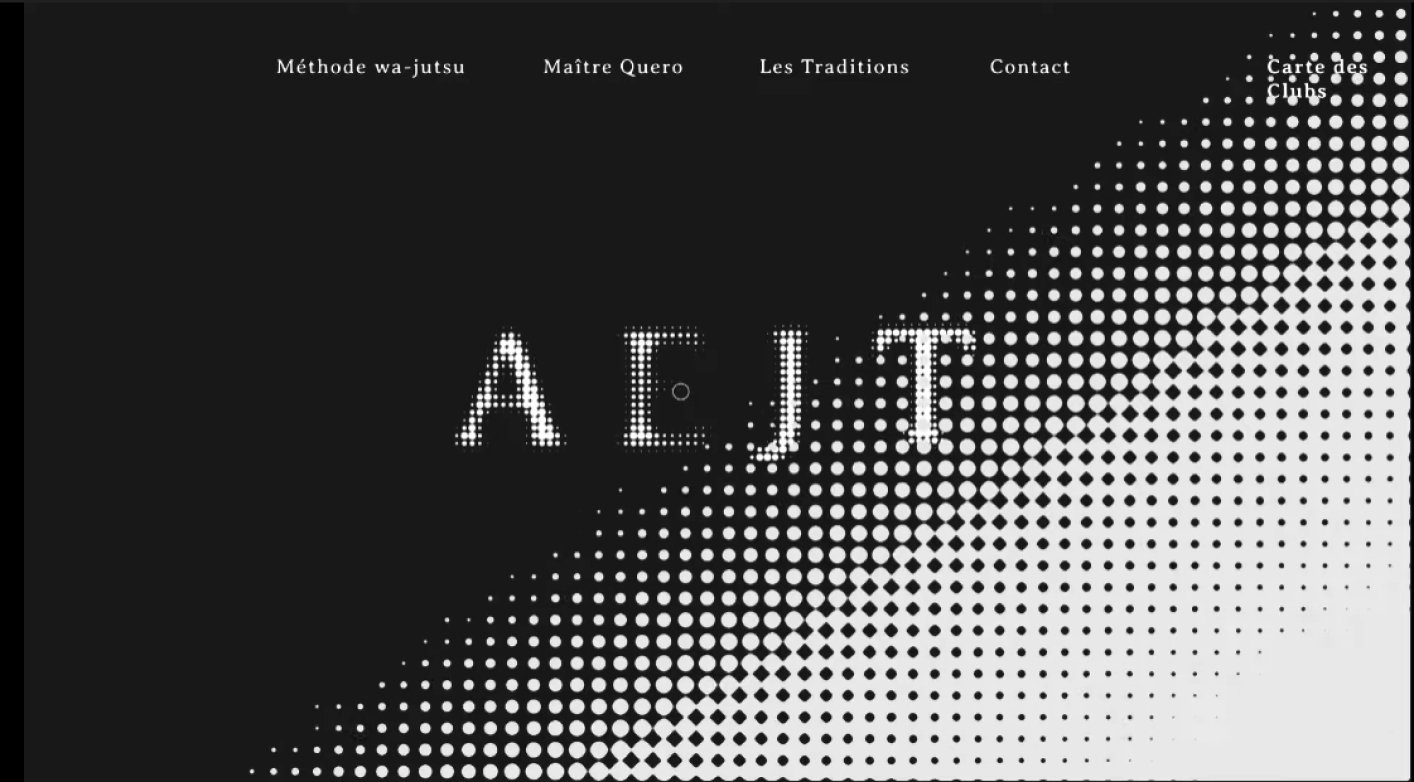
I ultimately decided to use the dithering effect to symbolize the concept of energy.
2. Graphic Charter
For this project, I chose to photograph and video capture the practitioners to enhance my mockup with authentic content.
Here are some examples:






3. Interactive Intention
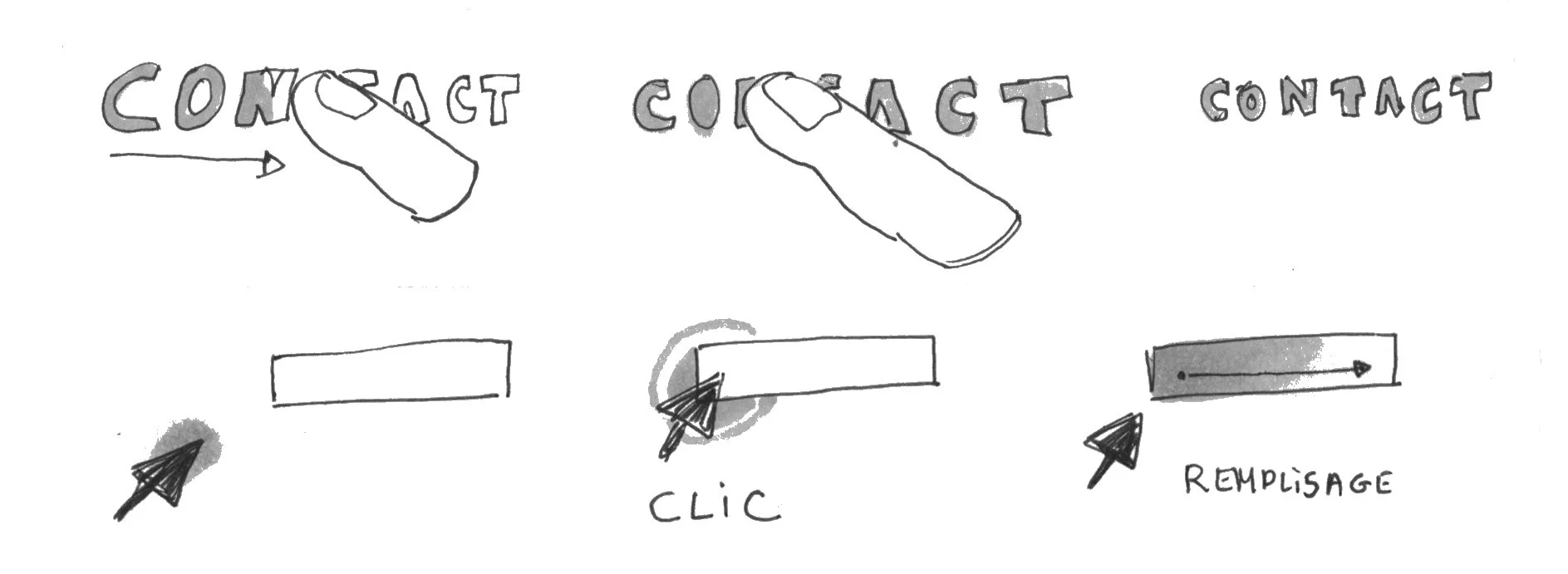
This website offers an interactive experience where users can sense and control their energy, similar to the practice of wa-justu. The cursor transforms into a body, influencing the site's elements through its movement and clicks.
The same concept is available on mobilephone use.
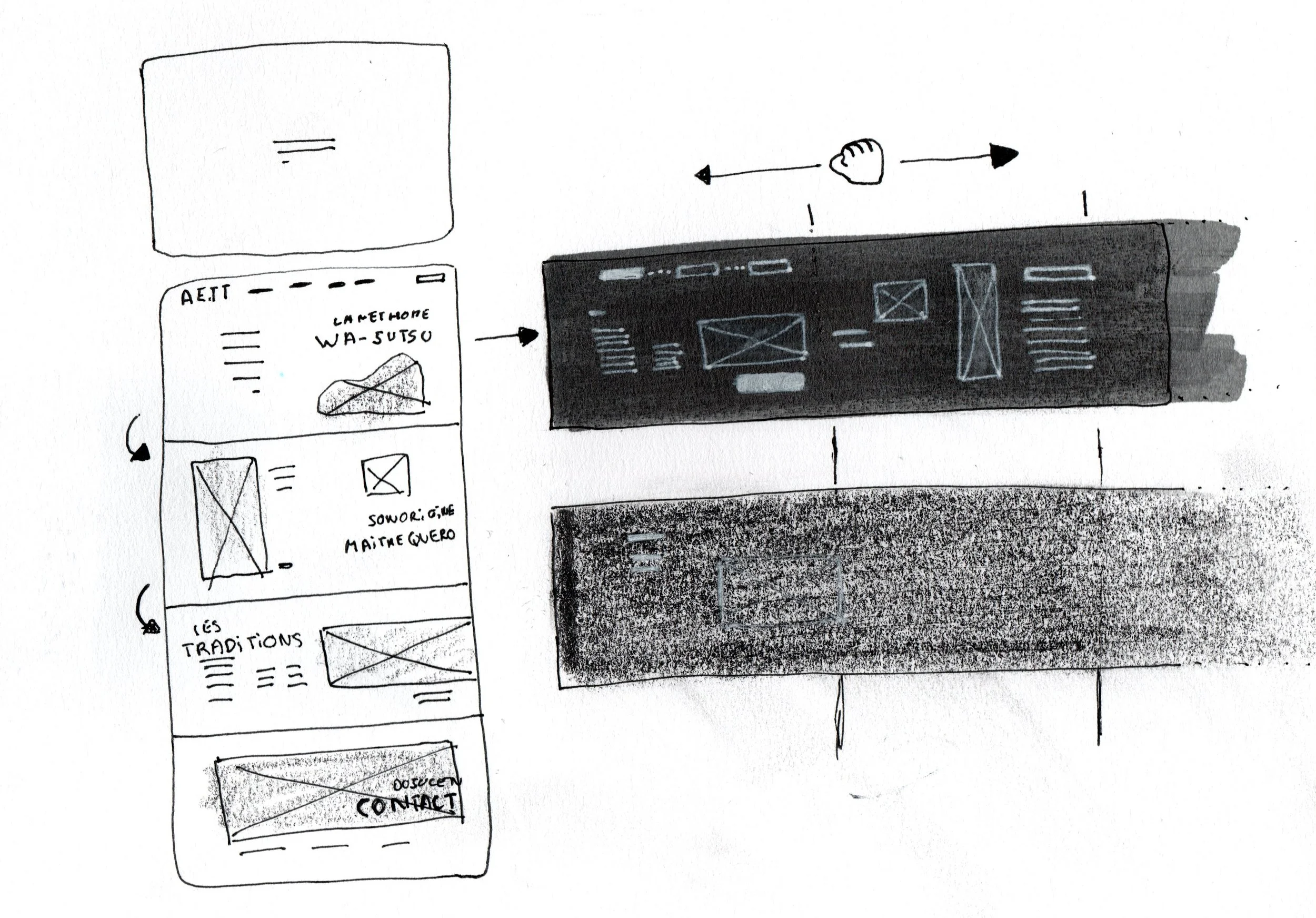
The site's navigation involves scrolling vertically on the home page and moving horizontally on content pages.
This scrolling and drag-and-drop navigation echoes the fluid and harmonious movements of wa-justu.
4. Prototype
The web-site is prioritized according to three phases:
The home page is a virtual setting in condition towards a peace of mind, like the ritual of greeting.
The cursor allows the user to be engaged in a physical action thanks to the movement suggested by the interaction with the Logo. The rasterized transition to the headings evokes contemplation.
Next, the sections are displayed in fullscreen animations, creating a ceremonial effect.
The slowed-down videos of the practitioners, combined with a dithering effect, reveal their movements in a contemplative atmosphere.
Finally, at the lowest level of the hierarchy, the pages accessible via "more" feature a horizontal layout of texts and images, designed to add rhythm to the user's reading experience.
The parallax scrolling effect enhances the sensation of power associated with the user's movement.